Вы точно человек?
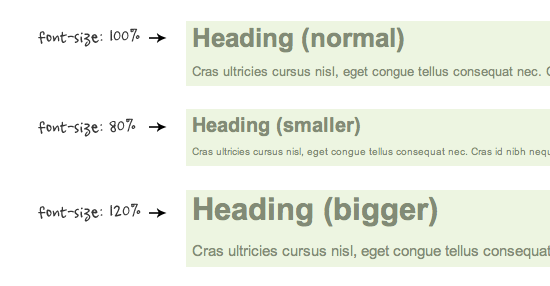
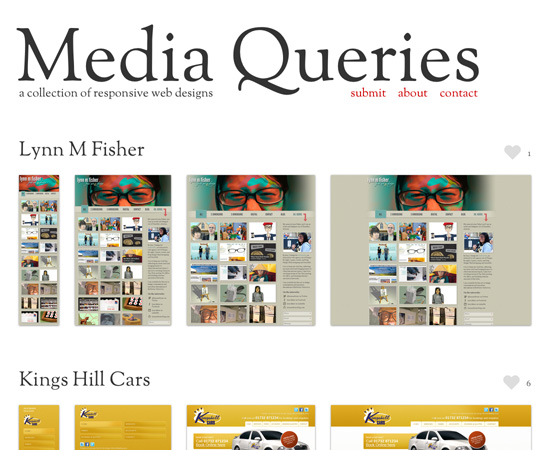
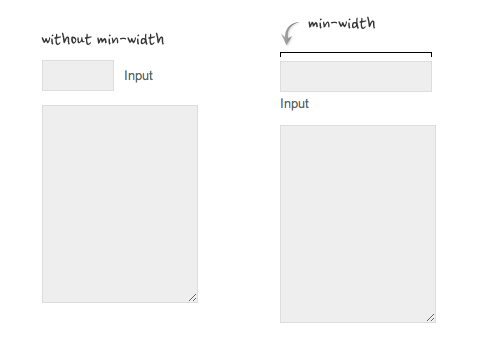
Поиск Написать публикацию. Время на прочтение 2 мин. Автор оригинала: Nick La. Сайтов с адаптивной разметкой с каждым месяцем становится все больше, заказчики кроме кроссбраузерности все чаще требуют адаптивность, но многие разработчики не спешат обучаться новым техникам. Но адаптивный дизайн — это просто! В этой статье представлено 5 примеров адаптивной разметки различных элементов веб-страниц.









10 курсов по HTML и CSS для новичков
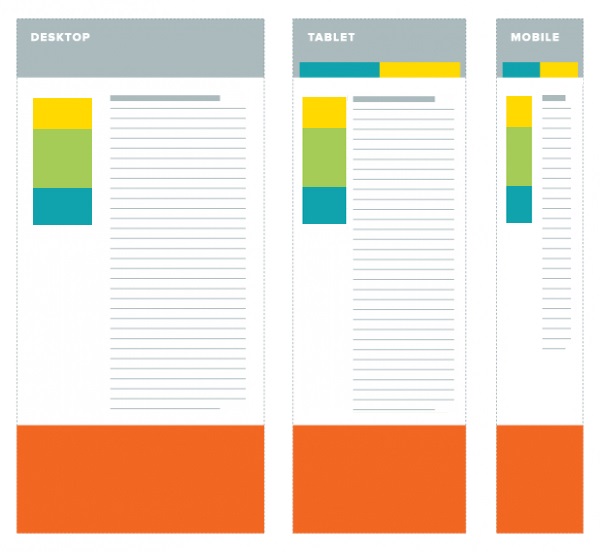
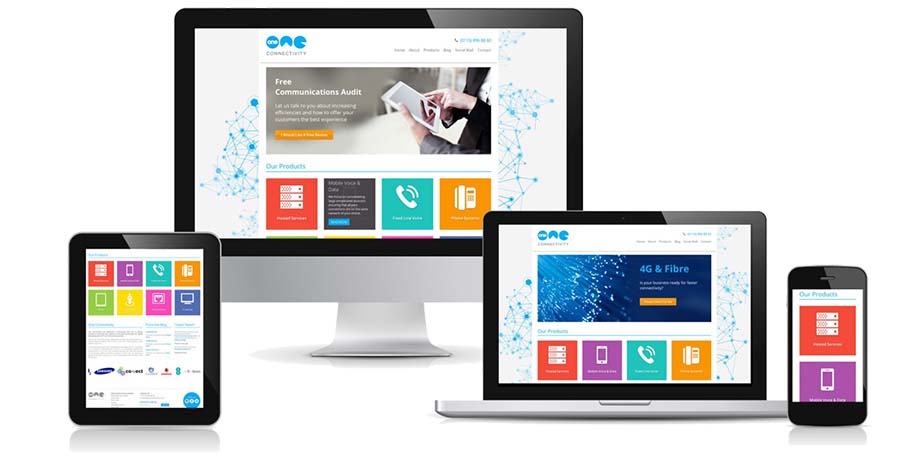
Адаптивная вёрстка сайта позволяет веб-страницам автоматически подстраиваться под экраны планшетов и смартфонов. Мобильный интернет-трафик растёт с каждым годом и чтобы эффективно обрабатывать этот трафик, нужно предлагать пользователям адаптивные сайты с удобным интерфейсом. Поисковые системы используют ряд критериев для оценки адаптивности сайта при просмотре на мобильных устройствах.










Студенты изучат современные технологии верстки, адаптивный дизайн и методы создания интерактивных пользовательских интерфейсов. Эти курсы предназначены как для начинающих, так и для опытных разработчиков, желающих улучшить свои навыки. Вы научитесь создавать эффективные и красивые веб-страницы, адаптированные под различные устройства, что позволит вам успешно применять полученные знания в практических проектах разработки.