
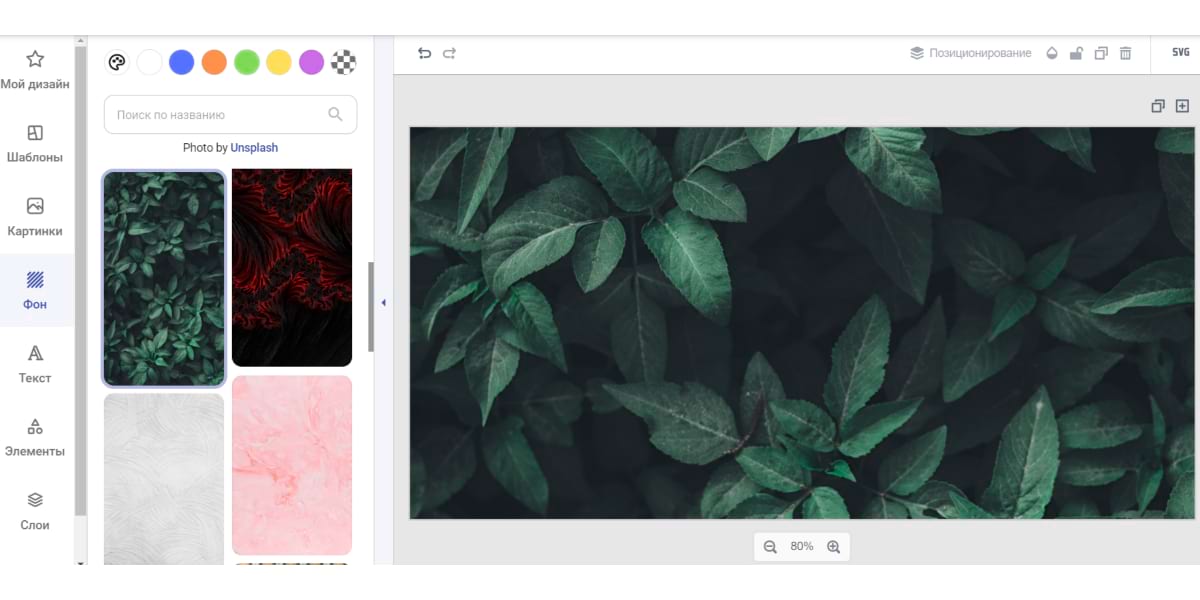
Картинки с фоном. Можно установить, как фон на телефон. Подложку под текст.
Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url стилевого свойства background , которое в свою очередь добавляется к селектору body. Путь к графическому файлу будет различаться, в зависимости от того, где он располагается относительно текущего документа. Например, если HTML-документ и рисунок с именем bg. При добавлении фоновой картинки учтите, что изображение загружается не сразу, поэтому цвет фона должен быть таким, чтобы сохранить достаточный контраст между цветом текста и фона. Лучше всего устанавливать цвет фона близким к цвету фонового рисунка, здесь опять же поможет универсальное свойство background , как показано в примере 1.






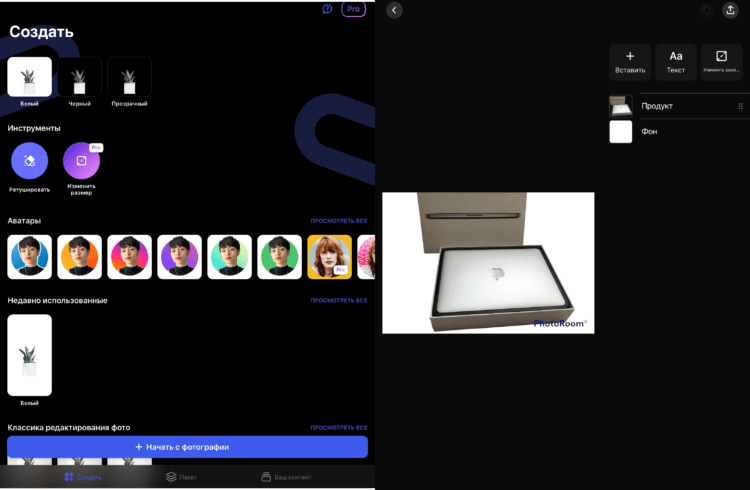
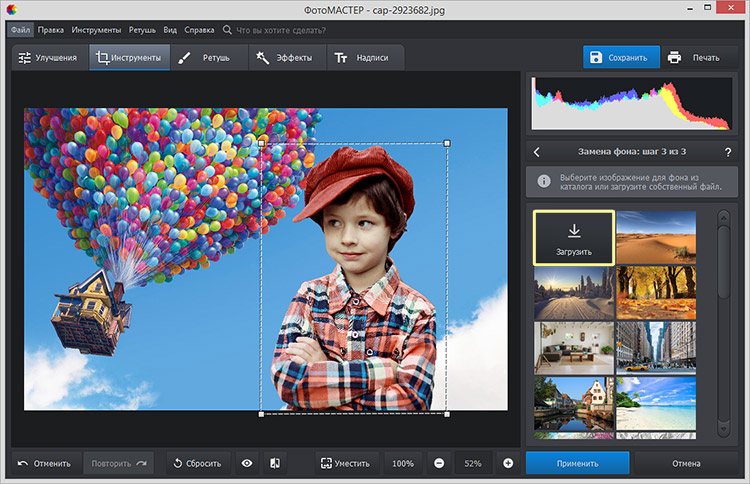
Вот пошаговое руководство по изменить фон на фото онлайн считанные секунды. Шаг 1. Загрузите свое изображение. Загрузите свое изображение, перетащите его или вставьте ссылку. Шаг 2.





Например, чтобы установить картинку "background. В этом примере свойство background-image задает путь к файлу изображения. Свойство background-repeat устанавливает, как изображение будет повторяться. Тут мы устанавливаем значение no-repeat , чтобы изображение не повторялось.